Now you're ready to run the application. Complete the following steps:
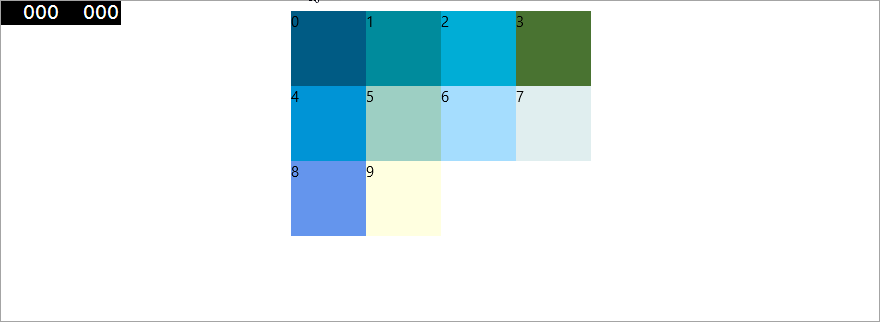
- From the Debug menu, select Start Debugging. Your application will look similar to the following:

- Click the Stop Debugging button to close the application.
- Go back to MainPage.xaml and place your cursor in the <Xaml:C1UniformGrid> tag.
- Set the C1UniformGrid.Columns and C1UniformGrid.FirstColumn properties using the following XAML markup:
Markup
The C1UniformGrid.Columns will set the number of columns in the grid, the Width property will set the width, in pixels, and the C1UniformGrid.FirstColumn property will determine how many empty cells will appear in the first row.
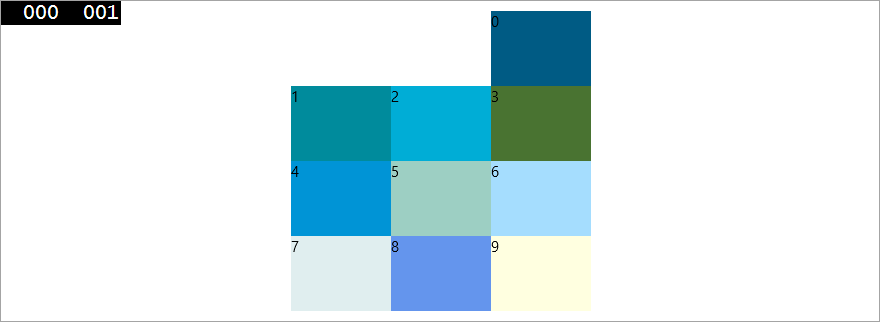
- From the Debug menu, select Start Debugging. Your application will look similar to the following:

Notice the two empty cells in the first row, as specified with the C1UniformGrid.FirstColumn property.
Congratulations! You have successfully completed the UniformGrid for UWP quick start.
See Also